こんにちは!都内在住の子持ちサラリーマン、のんびりコアラです。
今回はWordPressにTwitterを埋め込む方法をご紹介します。
3つあるのでタイプ別に確認してみてください。
こんなやつですね。
- 投稿記事に埋め込むタイプ
ブログを開設してようやく10記事いきました。とりあえずTwitterも始めたので初投稿。ゆっくり投稿していきたいと思います。#ブログ初心者と繋がりたい #ブログ仲間と繋がりたい
— のんびりコアラ@初心者ブロガー (@HackNonbiri) March 31, 2021
- タイムラインを埋め込むタイプ

- プロフィールに埋め込むタイプ

それでは順にやり方を解説します!
いずれもかなり簡単にWordPressにTwitterを埋め込むことが出来ますよ~!
投稿記事に埋め込むタイプ
Twitter側の操作
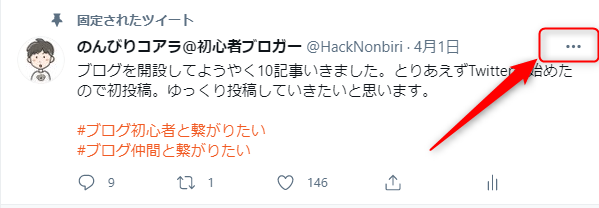
Twitterを開き、貼り付けたいTweetの右上「…」をクリックします。

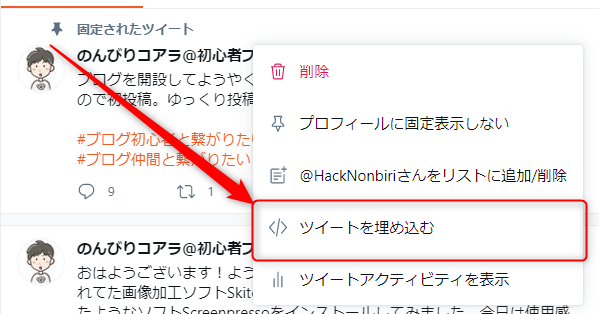
「</>ツイートを埋め込む」と出てくるので、クリックします。

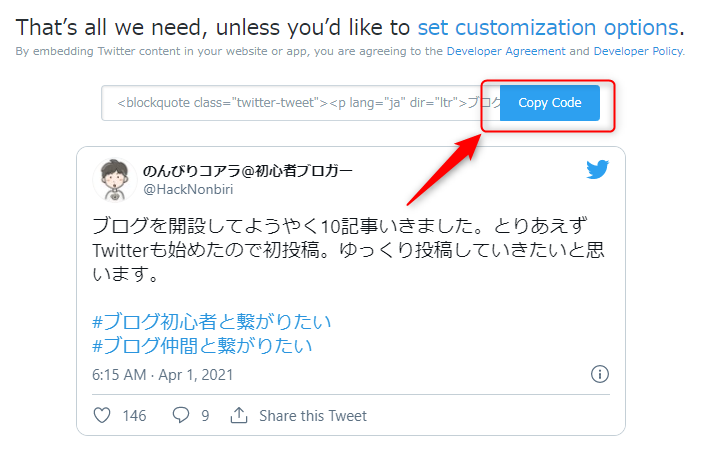
Twitter Publishに移行するので、そのままコードをコピーします。

これでTwitter側の操作は終了です。
WordPress側の操作
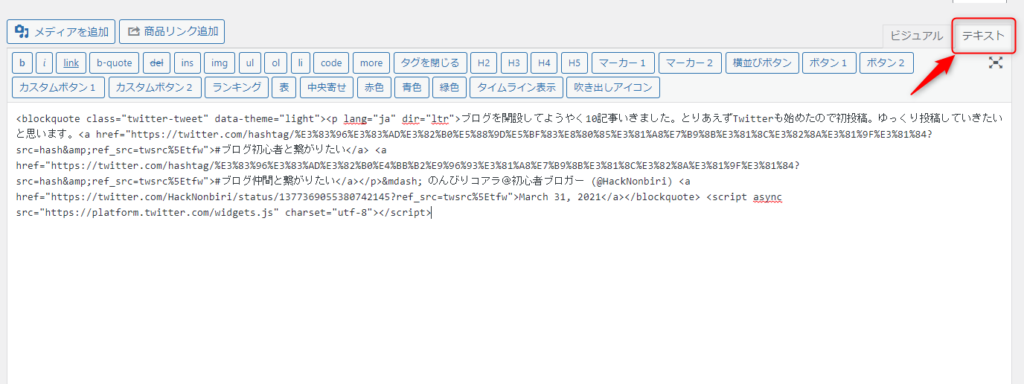
WordPress側の操作では、Twitter側でコピーしたコードをそのままテキストに貼り付けるだけです。
投稿記事のテキストをクリックして、Twitterコードをそのまま貼り付け。

反映後の本文↓

かなり簡単ですね^^
サイドバーにTwitterのタイムラインを埋め込むタイプ
Twitter側の操作
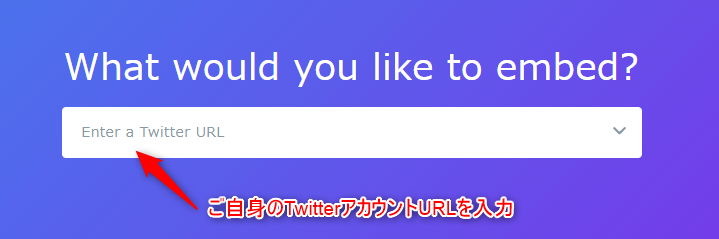
まずはTwitter Publishに移動しましょう。
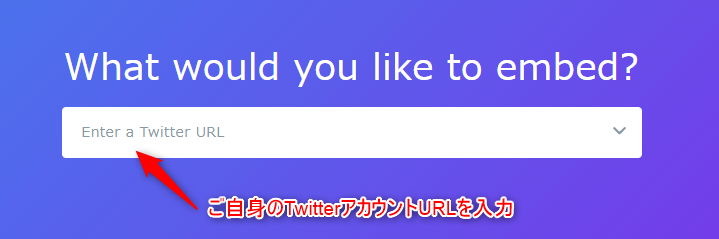
埋め込みたいURLを聞かれるので、ご自身のTwitterアカウントURLを入力します。

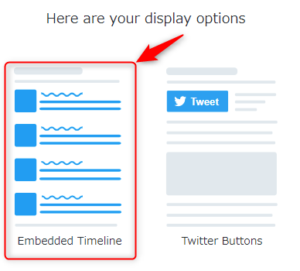
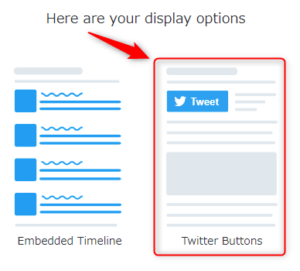
その後は案内に従って順々にクリックしていきます。
今回はタイムラインを埋め込みたいので、左側をクリック。

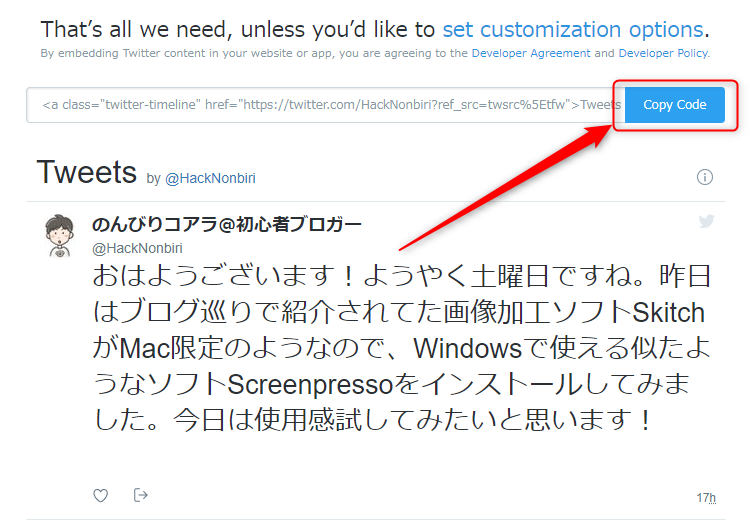
コードをコピーします。

これでTwitter側の操作は終了です。
WordPress側の操作
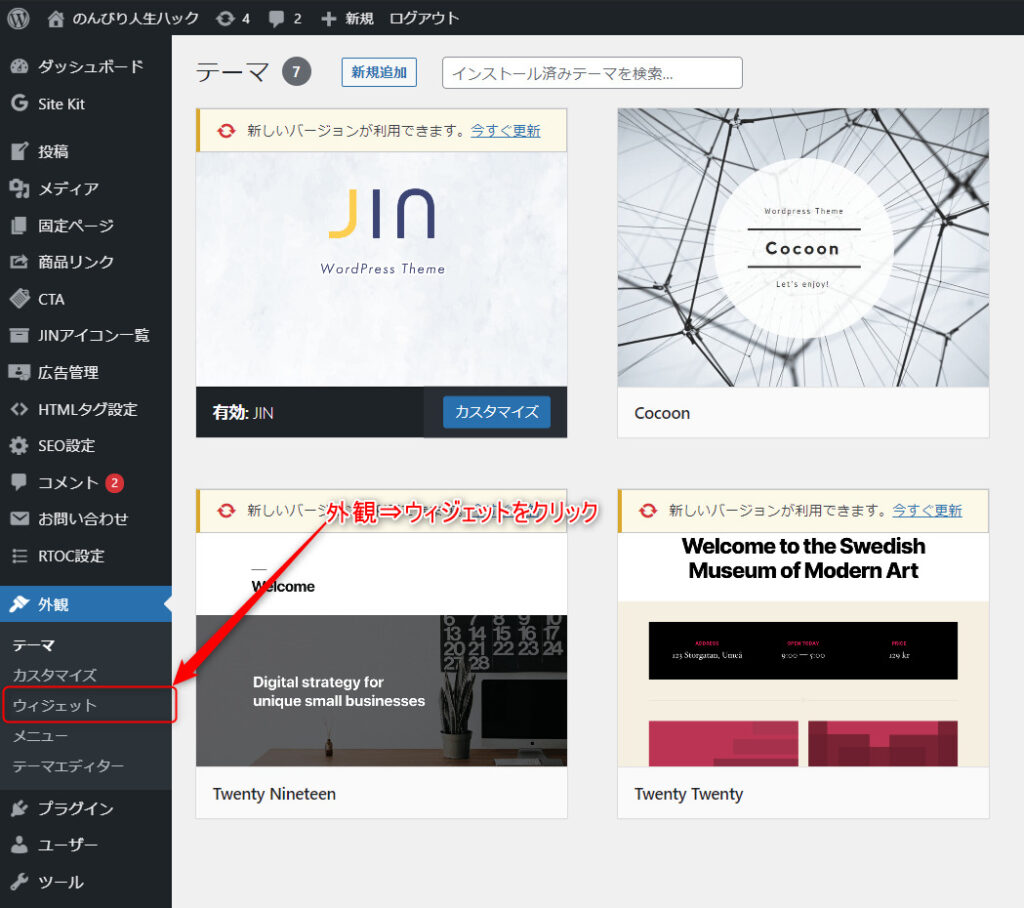
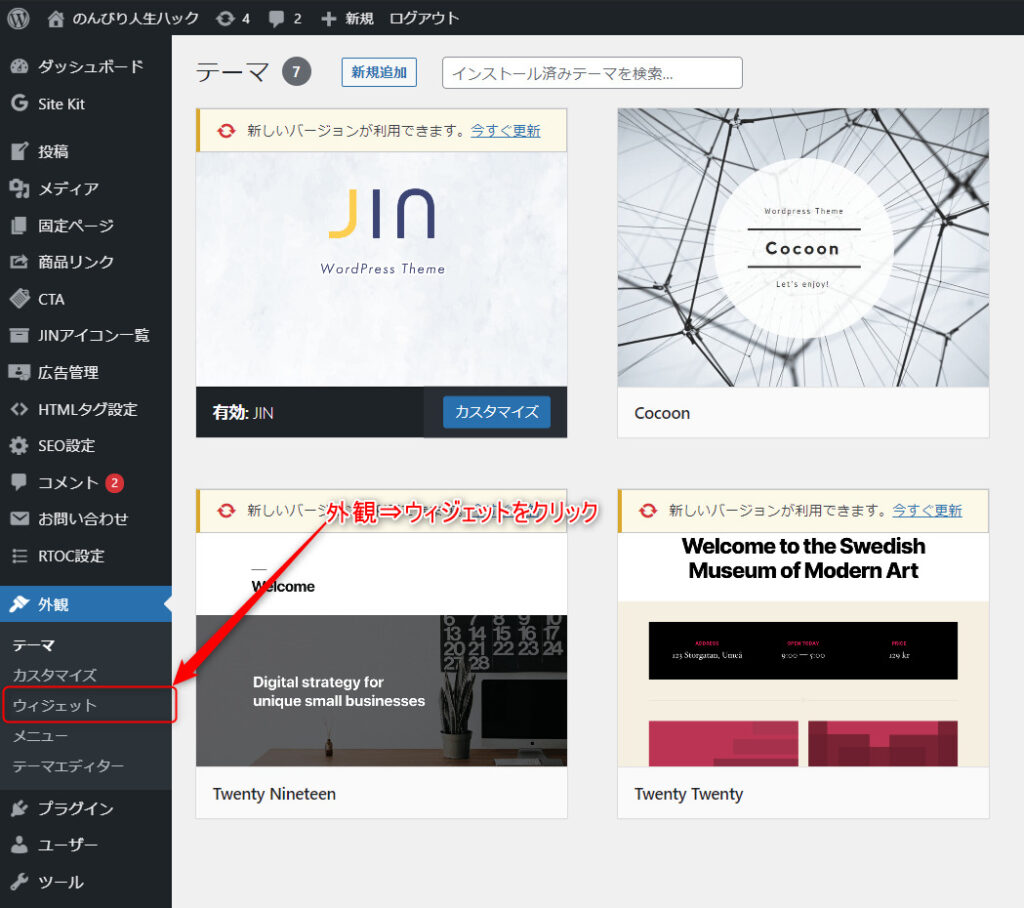
次はWordpress側の操作です。外観⇒ウィジェットを開きます。

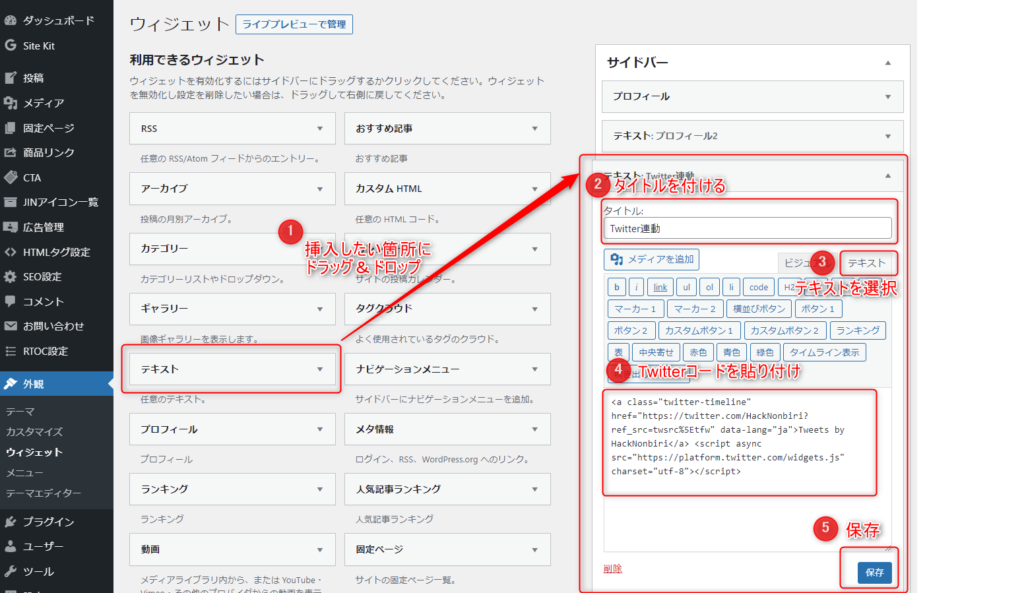
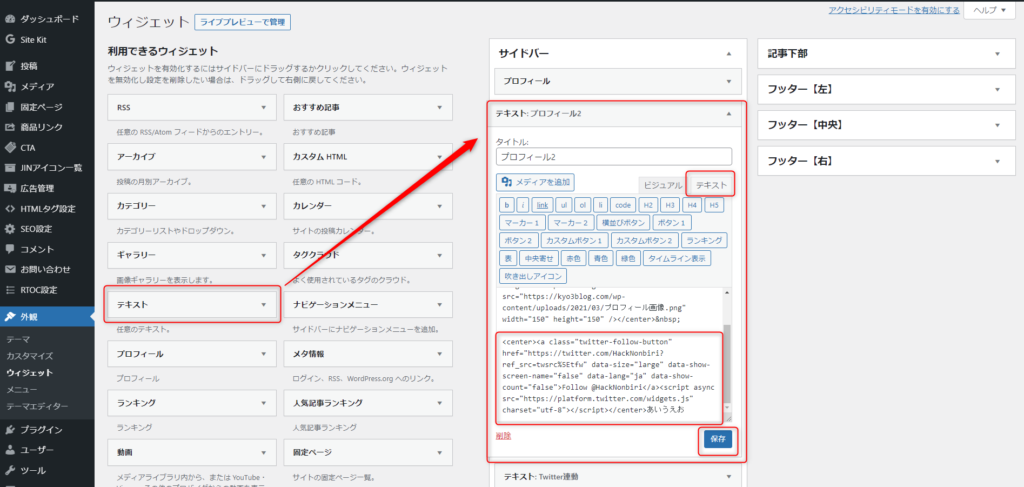
ウィジェットを開いた後は、テキストをサイドバーの好きな箇所にドラッグ&ドロップします。タイトルを付けて、Twitterコードを貼り付けて保存をすれば完了です。

かなり簡単ですね^^
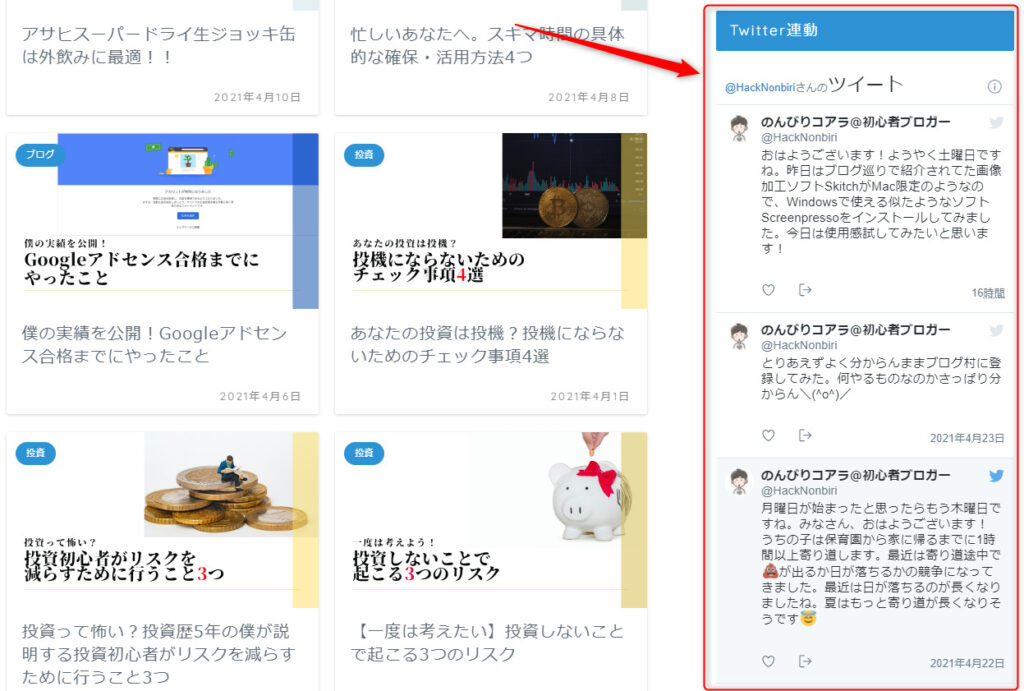
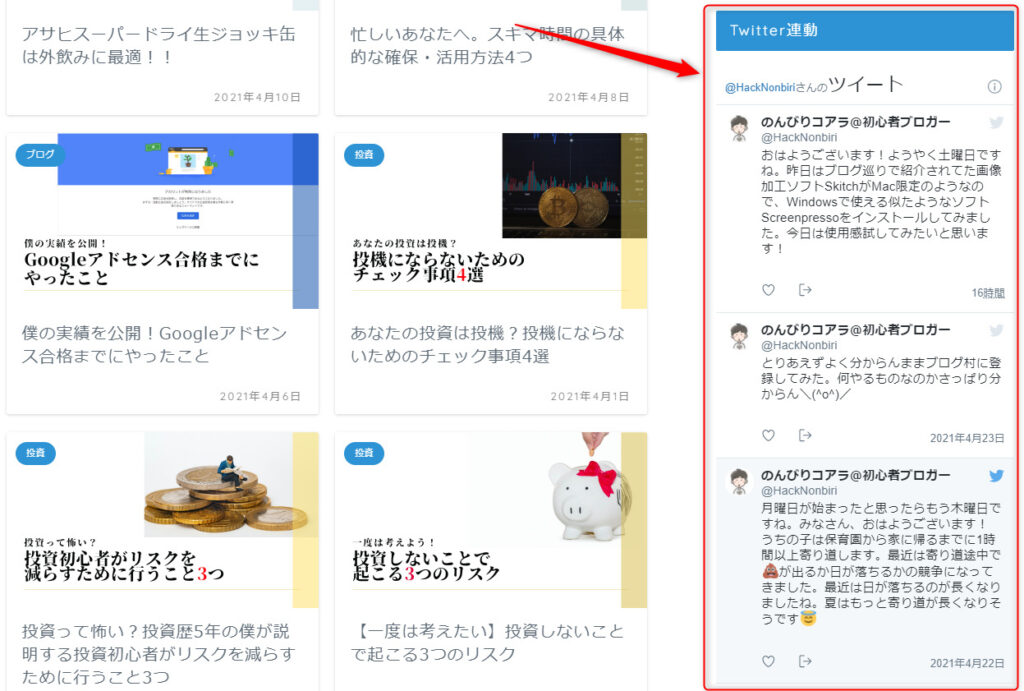
反映後のサイドバーはこんな感じです。

サイドバーのプロフィールにTwitterを埋め込むタイプ
Twitter側の操作
先ほどと同様、まずはTwitter Publishに移動しましょう。
埋め込みたいURLを聞かれるので、ご自身のTwitterアカウントURLを入力します。

その後は案内に従って順々にクリックしていきます。
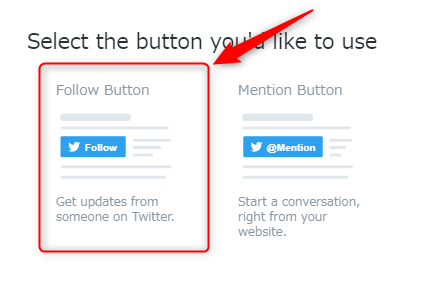
今回はTwitterフォローのボタンを埋め込みたいので、右側をクリック。

順に出てくるフォローボタンをクリック。

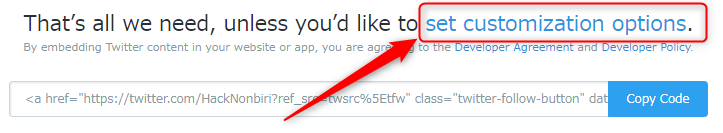
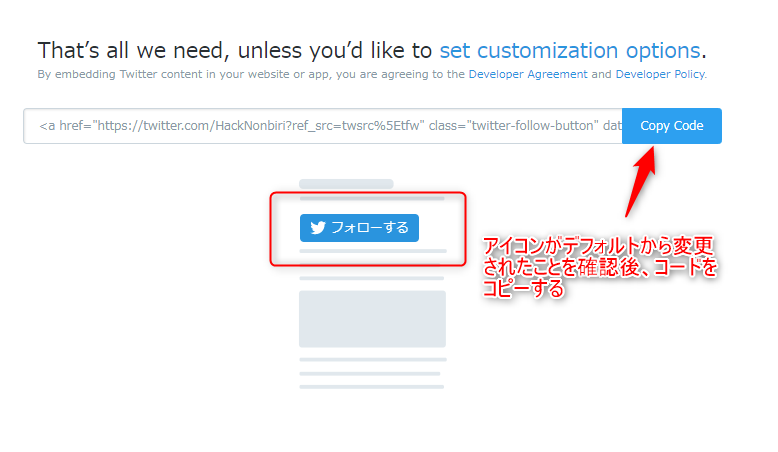
ここでは、コードをコピーする前にオプションを選択します。

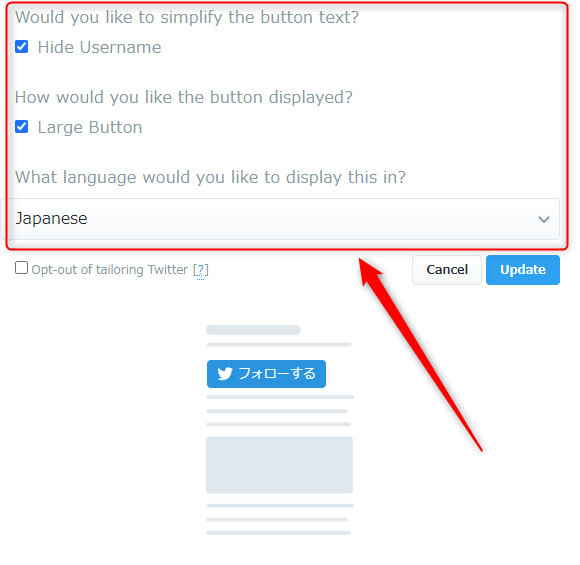
右上のオプションボタンを選択し、ユーザーネームを隠し、ボタンを大きくしましょう。
表記も日本語表記に。

アイコンが変わったことを確認後、コードをコピーしましょう。

WordPress側の操作
WordPress側の操作は、タイムライン埋め込みの時と同様、ウィジェットより操作します。

今回はあらかじめ用意していたサイドバーのプロフィールにフォローアイコンを埋め込む形としてみます。
タイムライン時と同様、サイドバーのプロフィール箇所に、twitter側にてコピーしたコードを貼り付けます。

今回は、Twitterアイコンをセンターに持ってきたいため、コードの始めに<center>、終わりに</center>を入力しています。
かなり簡単ですね^^
プロフィール欄にTwitterフォローアイコンが追加されました。

纏め
今回はWordpressにTwitterを埋め込む方法3つについて説明しました。
- 投稿記事に埋め込むタイプ
- タイムラインを埋め込むタイプ
- プロフィールに埋め込むタイプ
いずれも操作は簡単ですが、最初はサイドバーなどの操作に慣れるのに時間がかかります。
Wordrepressの操作感に慣れる練習と思って頑張ってみてください!
それでは!
-640x360.png)
-1-640x360.png)
-1-320x180.png)
-320x180.png)
